This project includes an extremely optimized, auto-layout enabled design that makes it very easy to develop using Figma's Dev mode.
Figma
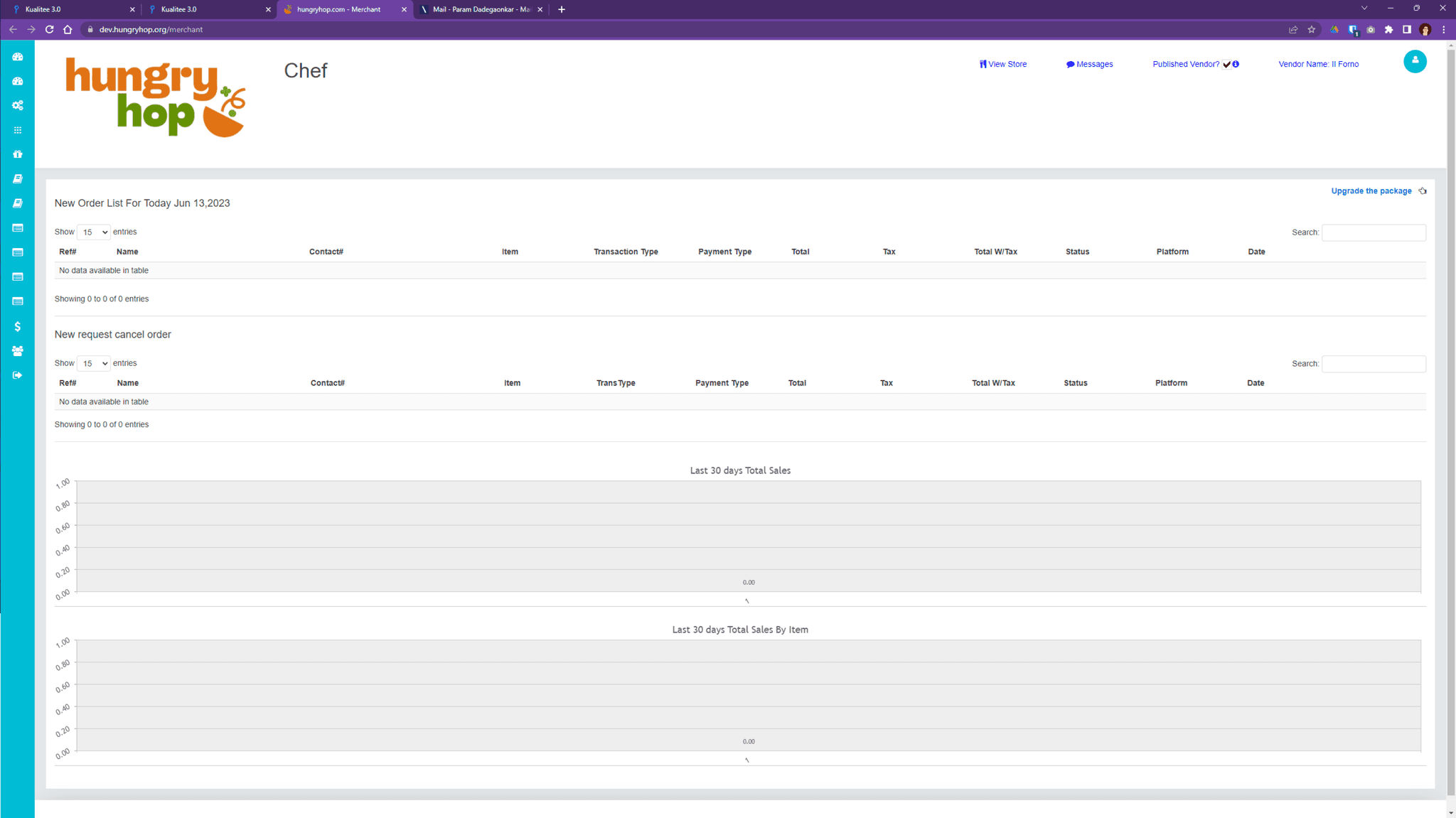
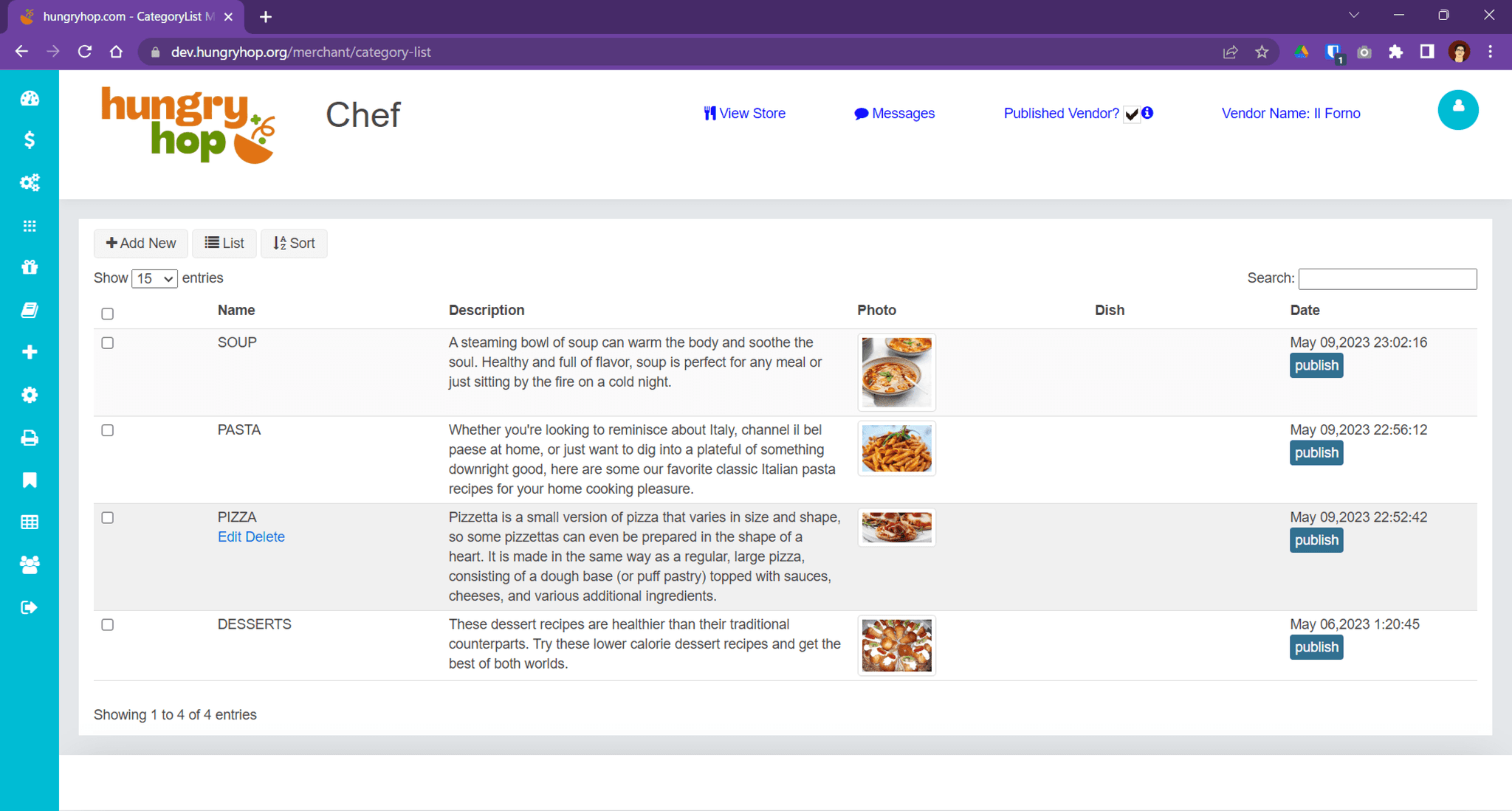
Hungry Hop is an upcoming chef to consumer meal delivery service, and I was the sole designer working to design & conceptualize the features available to the seller, or chef user on the platform.
Visual Design
The primary colors used were black (000000) and white (FFFFFF), along with some accent and status colors.
#2B3463
#315B2D
#BBD2FF
The font family used in this design was IBM Plex Sans.
Disclaimer!
Since this is an upcoming product, I cannot share any further information about this project!
Please get in touch with me to be further informed about this project after a quick need evaluation.