
Web Design
•
Analytical Iterations
•
Wix Development
Aug 2022
Web Design For MDIS
Web Design For MDIS
Industry Project
Industry Project
✨Project Highlight
✨Project Highlight
The website redesign & UX iterations generated a 3x improvement in the school's admission registrations!
Timeline
Timeline
Jun 2022 - Aug 2022. Refined in Oct 2022.
Jun 2022 - Aug 2022. Refined in Oct 2022.
My Role
My Role
UX Designer, UI Designer, Wix Developer
UX Designer, UI Designer, Wix Developer
Tools
Tools
Figma
Google Analytics
Wix Website Builder
The Problem
The MDIS Website was lacking in its usability and its visual style. The lack of flair caused potential admissions to be averted due to the poorly made website. This severely drove down registrations for the school coming from their website.
As a Result
As a Result
The admin team tended to collect the required information from the parents and enter it on the site themselves, adding extra strain to their work.
The marketing team had nowhere to lead potential customers
to if they were interested in learning about the school
in an unintrusive manner.
How do we bring registrations and new students to the school via the website?
The Solution
The Solution
We designed a brand new site for the school and deployed it on their Wix account. This allows them to be in control of the management of the website after we finish working with them.
The goal of the site is to drive visitors towards registering for a meeting, if not signing up for an evaluation.
The Approach
The Approach
Research
Research
Competitor Analysis
Sitemapping
Competitor Analysis
Sitemapping
Design
Design
Brainstorming
Wireframing
High Fidelity
Feedback
Prototyping
Deploying on site
Evaluate
Evaluate
User Testing
Measuring Success
Google Analytics
Iterations
Research
Research
Competitor Analysis
Competitor Analysis
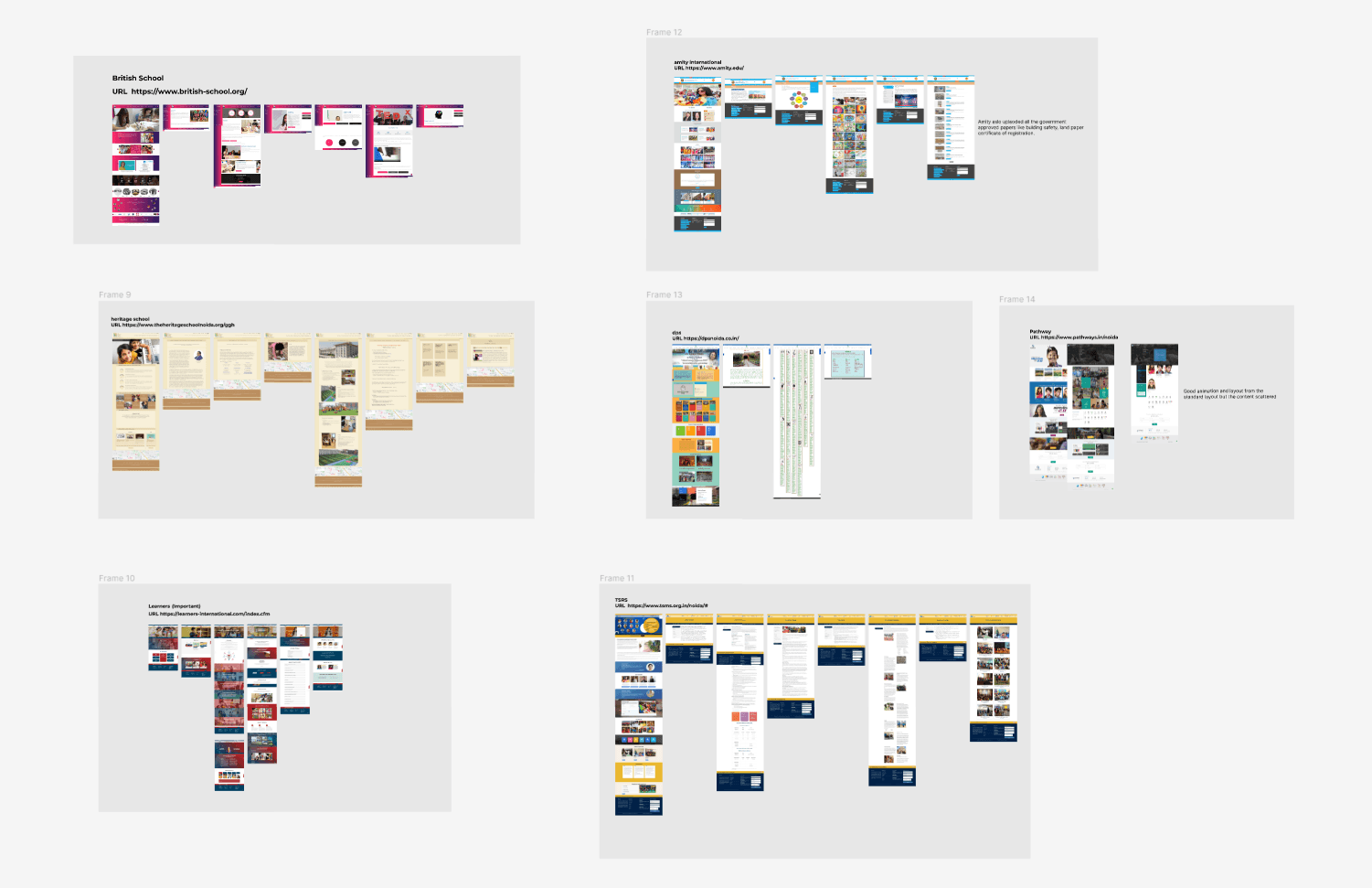
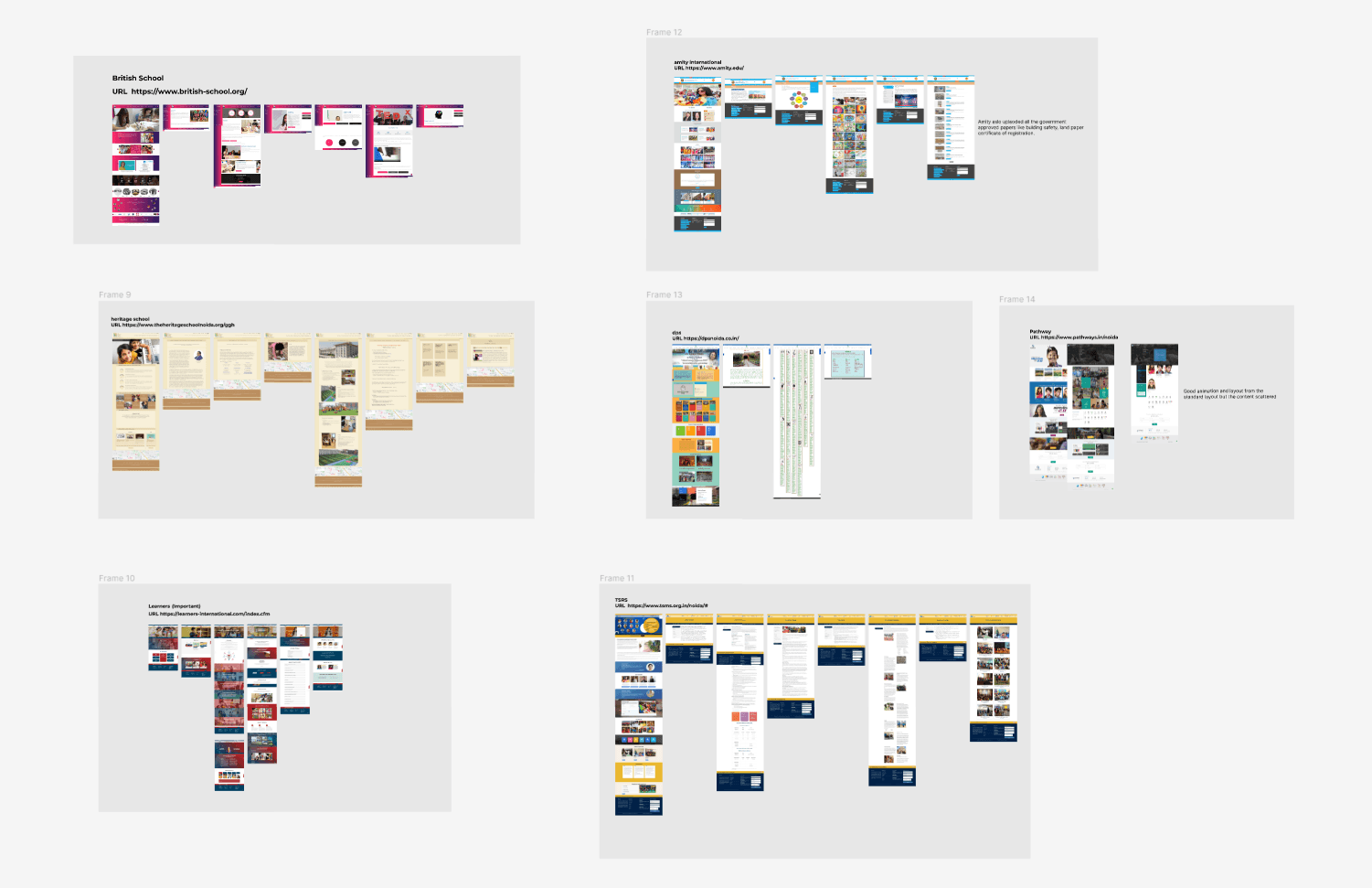
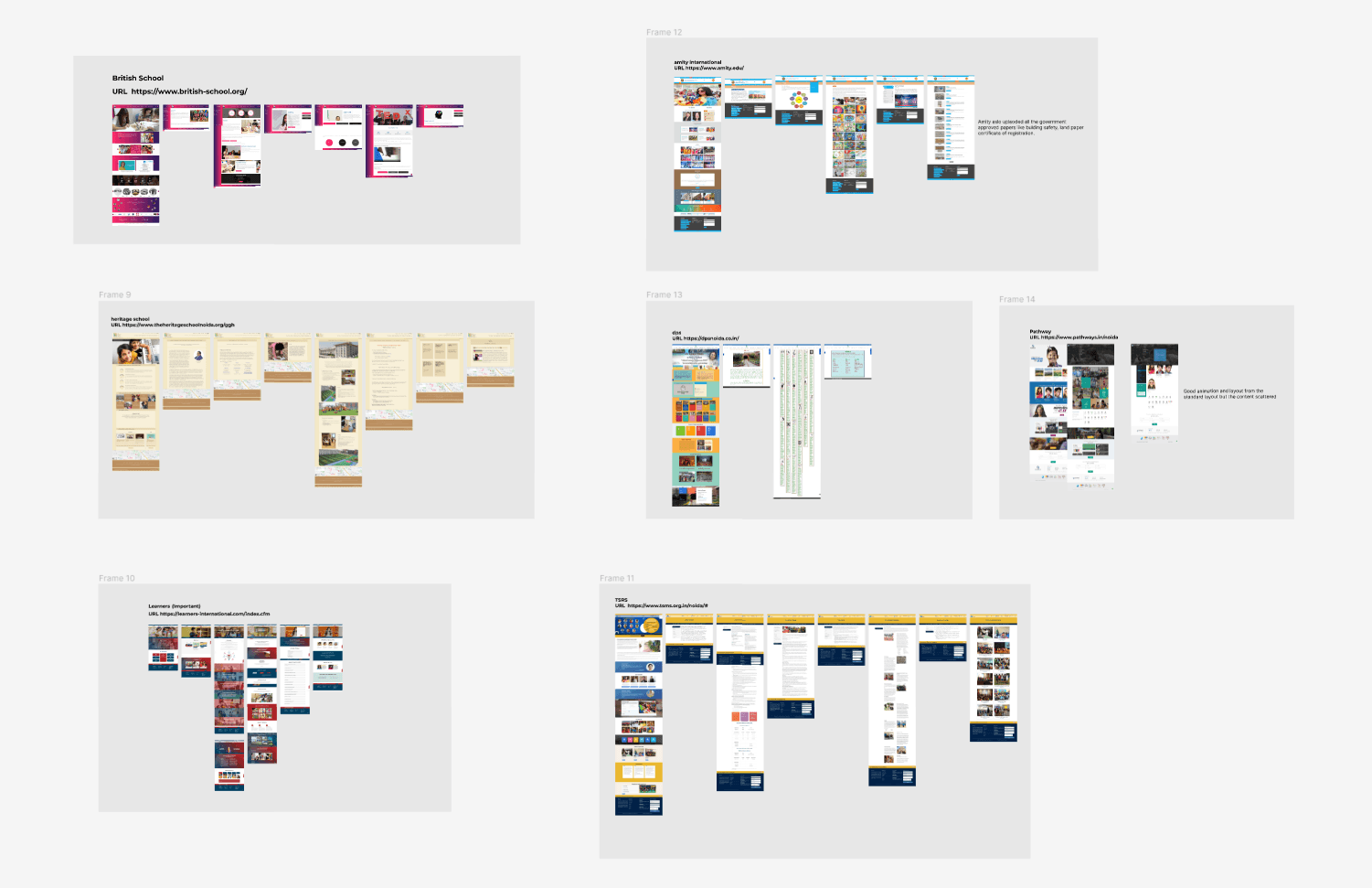
We catalogued the local competitors of MDIS and analyzed their websites to gain knowledge to supplement our design decisions.
We catalogued the local competitors of MDIS and analyzed their websites to gain knowledge to supplement our design decisions.



Going through all the competitor websites and analyzing what made them successful.
Going through all the competitor websites and analyzing what made them successful.
Findings from the competitor analysis
Findings from the competitor analysis
MDIS Competitors have a strong internet presence that makes them draw in new admissions
A strong internet presence is important in a location like Greater Noida, where Netizens are keen on determining a schools quality based on branding.
While all competitors may not have a strong visual design, the level of information provided by them is optimal.
Sitemapping
Sitemapping
We analyzed the sitemaps of our competitors, and developed a sitemap that encompasses the needs of our client while remaining competitive in the market.
We analyzed the sitemaps of our competitors, and developed a sitemap that encompasses the needs of our client while remaining competitive in the market.
The main layout of the website was decided to be applied as follows:
The main layout of the website was decided to be applied as follows:
Home
Who we are (History, Mission, Vision, Executive Team, Teachers)
college advisory page
Our offerings (Curriculum, gallery, Year end videos)
Admissions page
Alumni page
Recruitment page
Contact us
Home
Who we are (History, Mission, Vision, Executive Team, Teachers)
college advisory page
Our offerings (Curriculum, gallery, Year end videos)
Admissions page
Alumni page
Recruitment page
Contact us
With this information and research backing our process, we began brainstorming website layouts and initiated the wireframing process.
With this information and research backing our process, we began brainstorming website layouts and initiated the wireframing process.
Design
Design
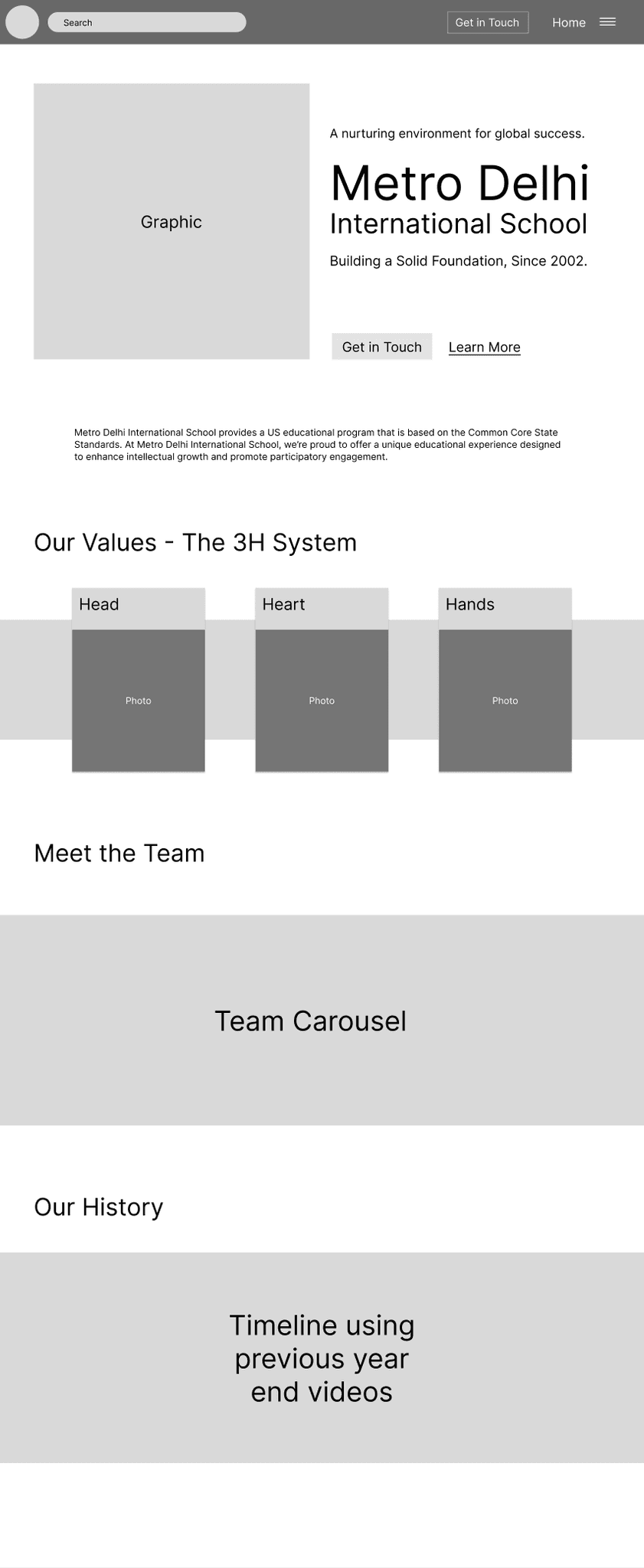
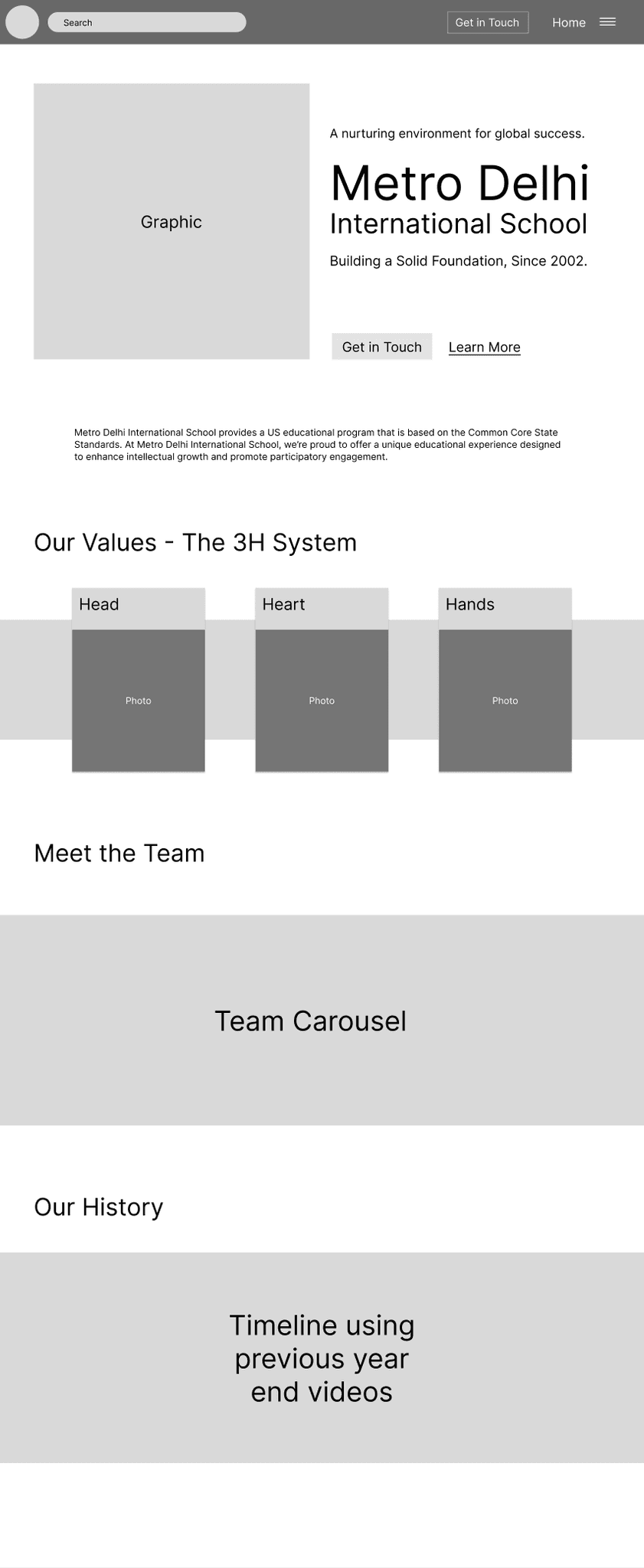
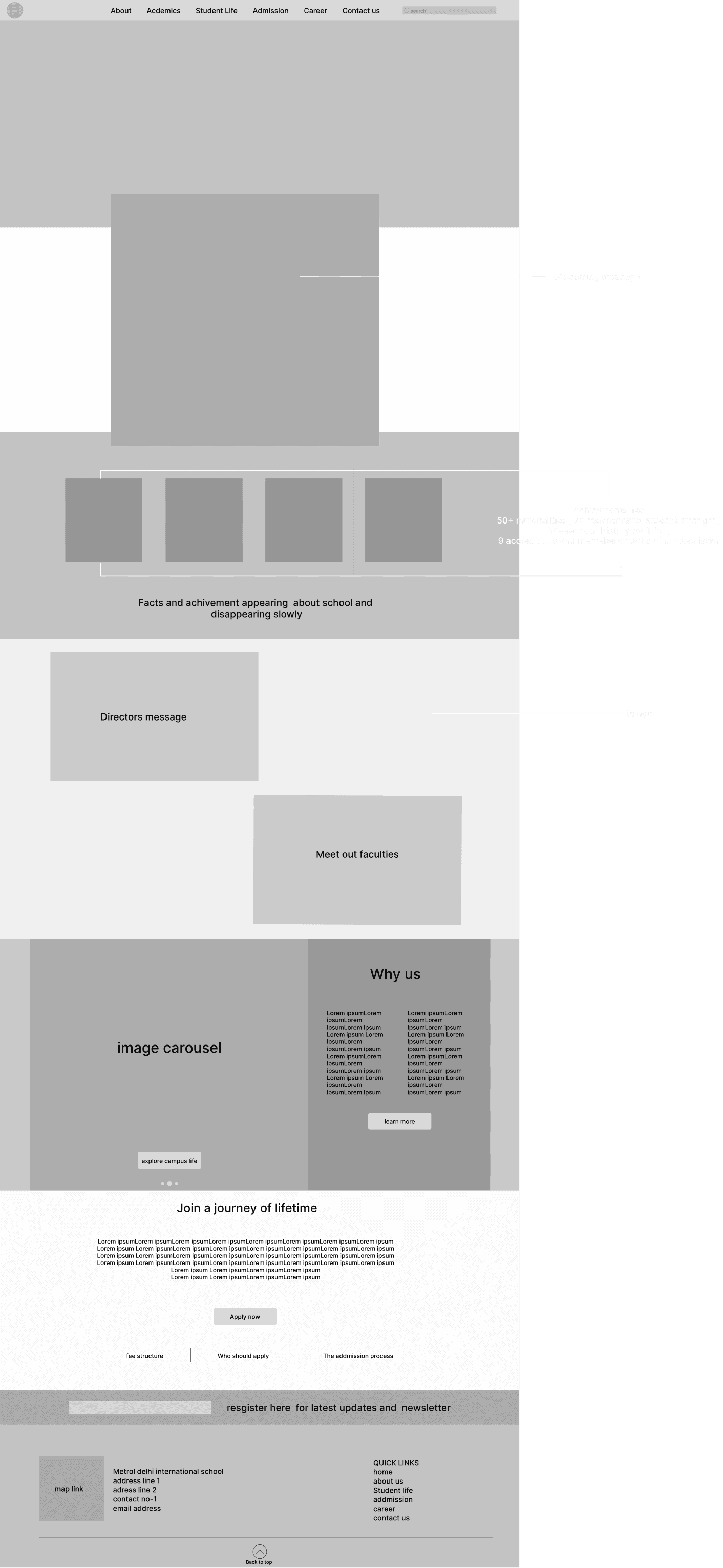
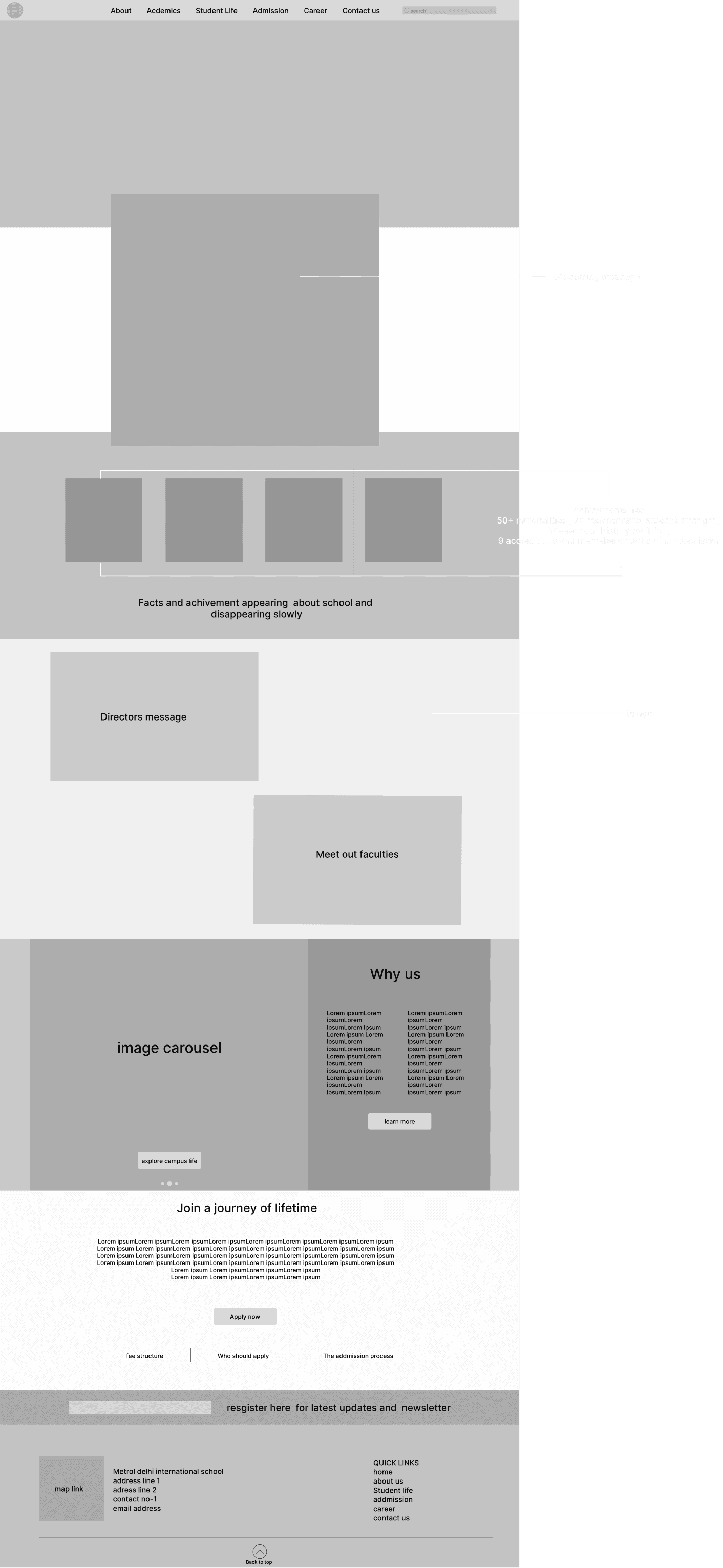
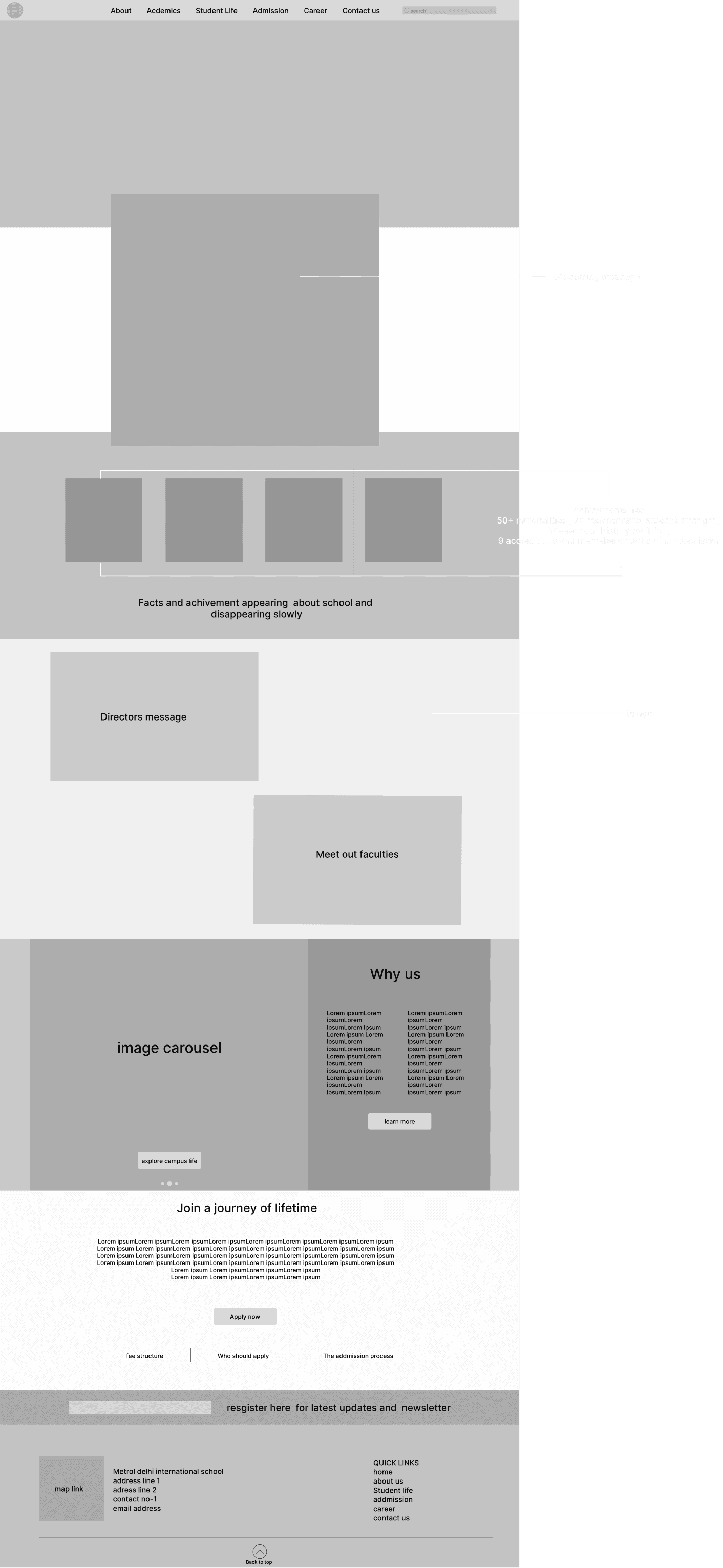
Wireframing
Wireframing
The wireframing process allowed us to test out some layout styles we had brainstormed, and we moved on to deciding on the typography and color schemes of the website.
The wireframing process allowed us to test out some layout styles we had brainstormed, and we moved on to deciding on the typography and color schemes of the website.






High-Fidelity Designs
High-Fidelity Designs
Color Deliberations
Color Deliberations
After studying the brand’s identity and image, we initially decided to use a shade of orange as our primary accent color.
However, after discussing with the client, they did not want the orange color, which while frustrating, was understandable. We then chose a more muted shade of blue as our primary accent.
After studying the brand’s identity and image, we initially decided to use a shade of orange as our primary accent color.
However, after discussing with the client, they did not want the orange color, which while frustrating, was understandable. We then chose a more muted shade of blue as our primary accent.
#FE5F37
#FE5F37
#194F84
#194F84
Deploying on Wix
Deploying on Wix
Once the design was delivered to the design and any requested iterations were complete, I began developing the site using the Wix website builder tool. While working with the buggy & inflexible software, I learned that Wix did not allow for responsiveness in design, and instead created two different websites for desktop and mobile viewports.
To overcome this, I had to edit the design on the fly to comply with Wix's requirements.
This stage of the project was eye opening for me in my website building journey and has made me always pay special attention to the responsiveness of my designs.
Once the design was delivered to the design and any requested iterations were complete, I began developing the site using the Wix website builder tool. While working with the buggy & inflexible software, I learned that Wix did not allow for responsiveness in design, and instead created two different websites for desktop and mobile viewports.
To overcome this, I had to edit the design on the fly to comply with Wix's requirements.
This stage of the project was eye opening for me in my website building journey and has made me always
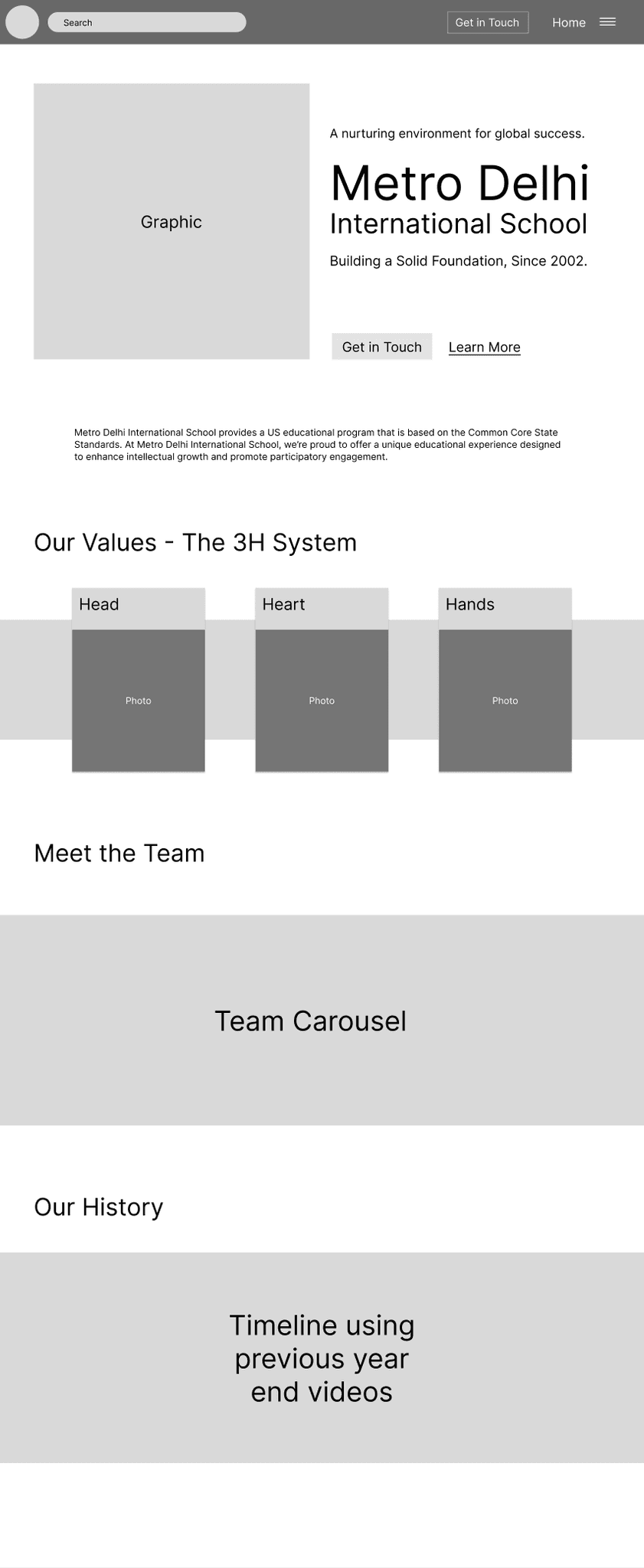
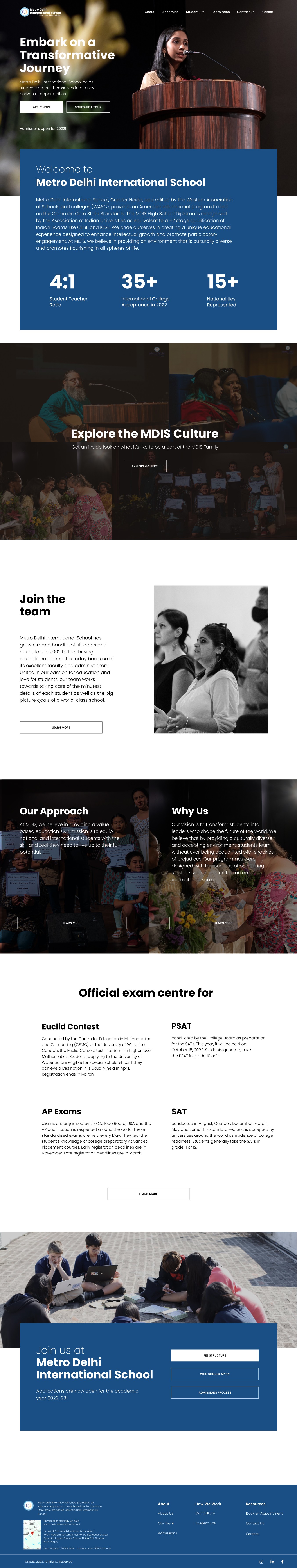
Design Mockups




Home Page
Scrollable!
Applying Google Analytics
Applying Google Analytics
To better understand user behavior on the newly deployed website, we set up google analytics for the school. Interpreting the data, we made an unintuitive discovery - users were being directed primarily to the "Admissions" page and not the intended landing page.
Hence, the landing page was getting almost no traffic and most of the traffic was coming into the Admissions page.
This leads to unimpressed users who are less likely to continue with their registration, as the admissions page was not made to hook the user's attention.
To better understand user behavior on the newly deployed website, we set up google analytics for the school. Interpreting the data, we made an unintuitive discovery - users were being directed primarily to the "Admissions" page and not the intended landing page.
Hence, the landing page was getting almost no traffic and most of the traffic was coming into the Admissions page.
This leads to unimpressed users who are less likely to continue with their registration, as the admissions page was not made to hook the user's attention.

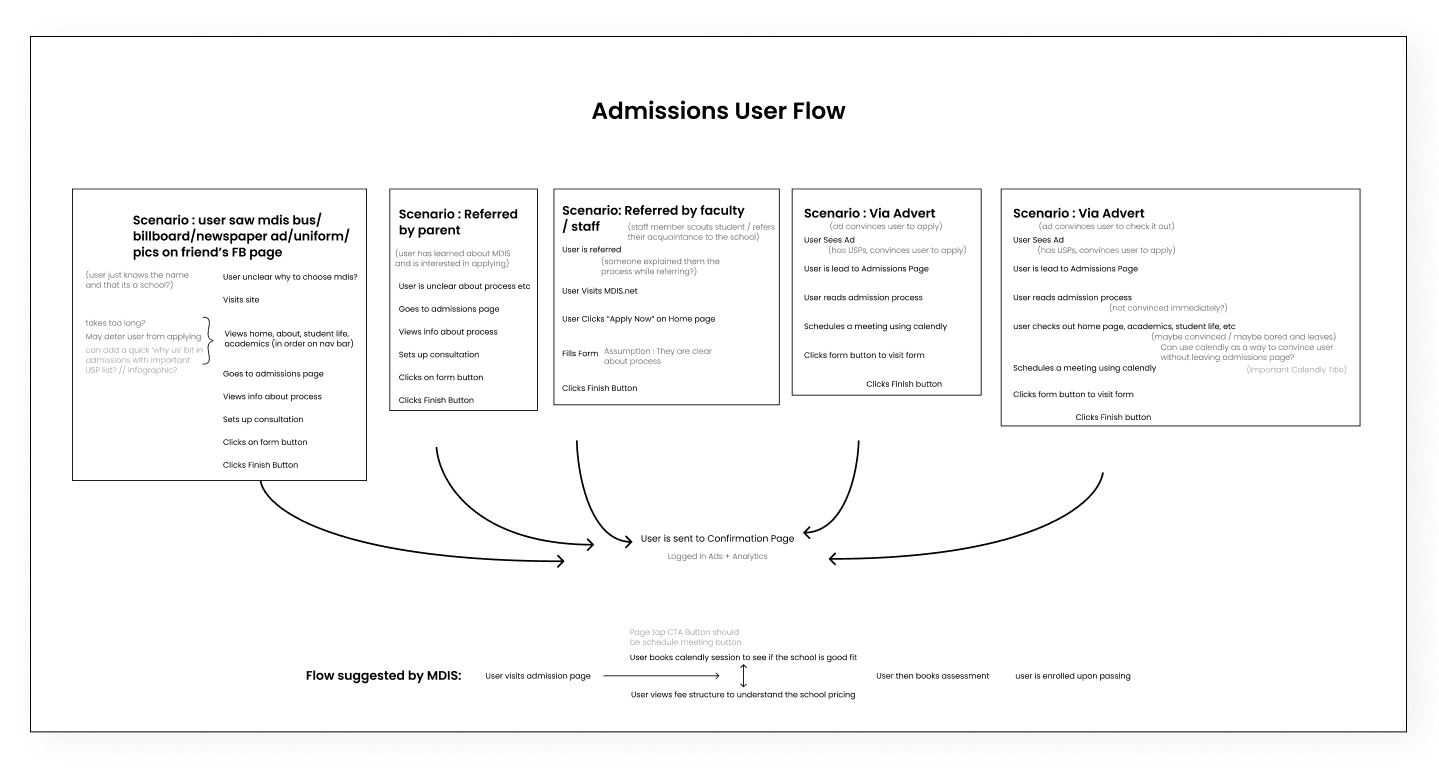
A user flow for a user coming into the admissions page, detailing scenarios of how they were redirected & what information they might be seeking.
A user flow for a user coming into the admissions page, detailing scenarios of how they were redirected & what information they might be seeking.
Data Based Iterations
Data Based Iterations
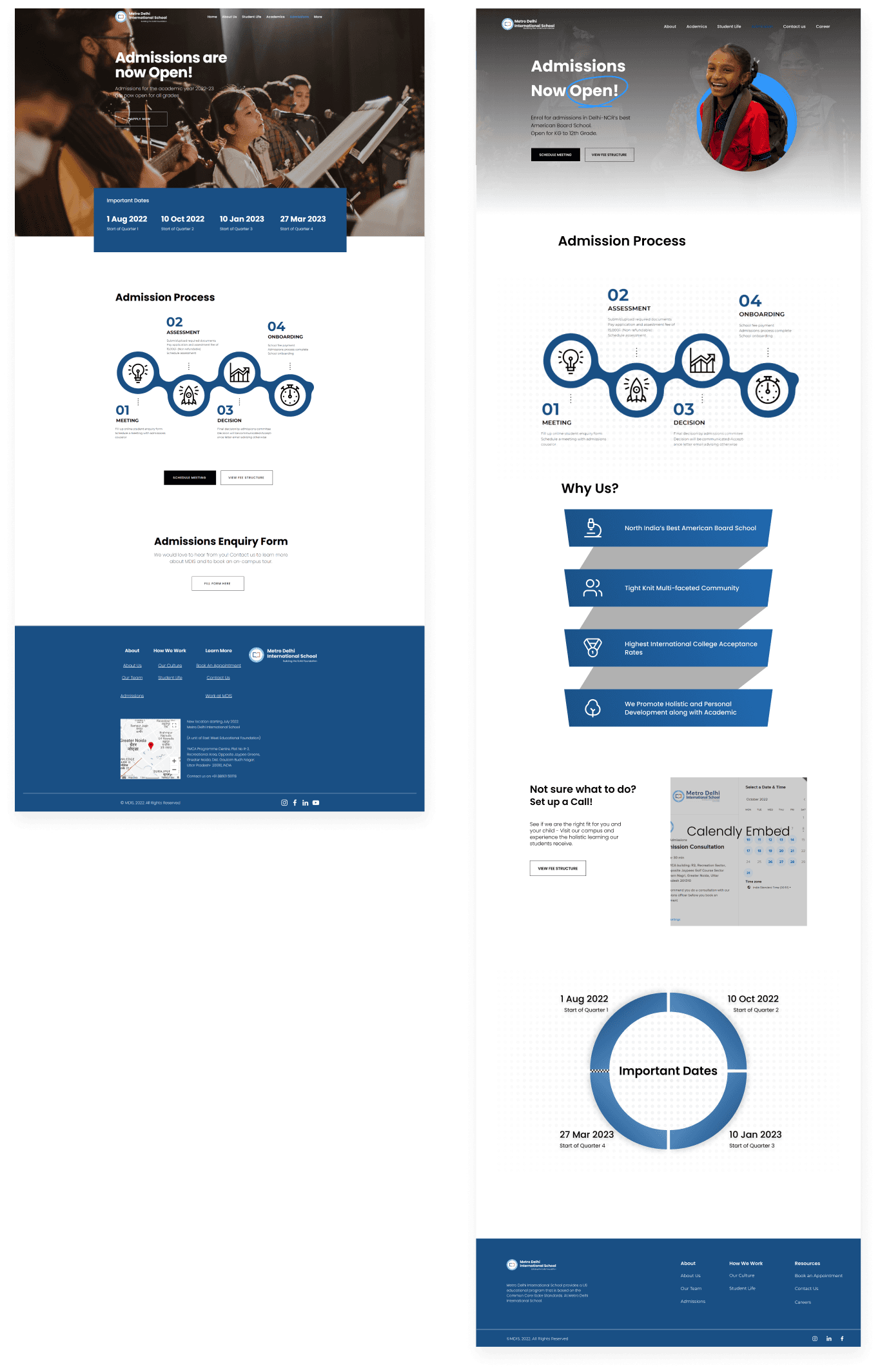
A design change was made to the Admissions page to act as a secondary landing page & provide users with all the information they would require to solidify their decision with the school.
A design change was made to the Admissions page to act as a secondary landing page & provide users with all the information they would require to solidify their decision with the school.

My Learnings
My Learnings
This project had a lot of new experiences for me. I gained a lot of knowledge on competitor analysis and learned the ins and outs of Content Management Service Platforms like Wix or Webflow.
Most of all, I learned how to work effectively in a dynamic team and communicate efficiently with clients and team members.
This project had a lot of new experiences for me. I gained a lot of knowledge on competitor analysis and learned the ins and outs of Content Management Service Platforms like Wix or Webflow.
Most of all, I learned how to work effectively in a dynamic team and communicate efficiently with clients and team members.
Connect to Content
Add layers or components to infinitely loop on your page.


Built with
and lots of
Back To Top
Copyright © Param Dadegaonkar